ブログ記事には、アイキャッチや、商品を紹介するために写真を載せたり、使い方を説明するために必ず画像を入れますよね?
ブログに画像を追加するときに、最低限知っておいてもらいたいこと&注意するべきことがあります。
初めから知っておくと後から無駄な修正作業をする手間がなくなるのでしっかり覚えて実践してください。
ブログで使う画像はフリー素材よりもオリジナル素材が良い!その理由
ブログに貼り付ける画像は、フリー素材よりもスマホやカメラで撮ったオリジナル画像を使いましょう。その理由は、Googleから評価されるポイントのひとつに”オリジナル性があるコンテンツ”という項目があるからです。
Googleは、画像に何が写っているのか、既に認知されている画像なのかを認識することができると言われています。
一般的に使い回されているフリー素材よりも、自分で撮ったオリジナル画像を使った方が”よりオリジナリティがある”と認識されます。
オリジナル画像を使う=Googleの評価が上がる=SEO上で有利になる。ということに繋がります。
今後ブログに書きたい、書く可能性があると思ったものに関しては、スマホやカメラで写真を撮って記事を書くときに使うように心がけましょう。
▼記事ネタに困らないポイントは『日頃から写真を撮る癖をつけること』です▼
ブログに使う画像は、フリー素材<オリジナル素材を使おう!
スマホやカメラで撮った画像はプライバシーに配慮するべし
イベントやレジャーの記事を書くときに、家族以外の人が写り込んでしまいますよね。そんなときは、モザイクかけるアプリを使いましょう。
スマホで使える無料モザイクアプリ
PCのキャプチャを撮ってそのまま加工できる神アプリは『Skitch』
マックユーザーにおすすめなのは、『Skitch』というアプリです。無料で使うことができううえ、PCのキャプチャを撮ってから→モザイクやトリミング、加工が可能。そのままの流れでPNGやJPG等の形式を設定して保存することができます。
サービスに登録するときの入力画面等も保存しながら作業すると、一生ブログネタに困ることは無くなります。
※ウインドウズで加工しやすくてオススメのサイトやアプリがあったらはるまで、教えてください。
ブログで使えるフリー素材サイト一覧
SEO上、オリジナル素材の方が良いとは言っても、どうしても用意できない素材はフリー素材を使った方が早いですよね。フリー素材を手に入れられるサイトを覚えておきましょう。
反対に、ネット上に落ちている画像を勝手に使ってしまうと、著作権の問題で賠償金を請求されてしまうことがあります。必ず『フリー素材』として公開されている画像を使いましょう。
よく見るものから、おしゃれなものまで私が使っているフリー素材のサイトを集めました。基本的に全て無料で使用することができますが、1日にダウンロードできる枚数が決まっているサイトもあるので、自分使いやすいサイトを複数揃えておくと良いでしょう。
誰でも知ってる使いやすいイラストサイト
可愛いイラストアイコンサイト
よく見る日本人の素材が多い素材サイト
おしゃれ系アイキャッチにも使いやすい海外素材サイト
食べもの系素材が多いサイト
※その他にもオススメのフリー素材のサイトがあったら、はるに教えてください。
ブログに挿入する画像はサイズ変更&圧縮すること!
ブログに使う画像は、撮影したりダウンロードしたままの状態でワードプレスにアップロードしてはいけません!加工せずにアップしてしまうとワードプレスの低速化の原因になります。
画像は、サイズ変更や圧縮を施してから追加するように徹底しましょう。さらに、画像圧縮プラグインを初めから入れておくことで容量過多によるブログ速度の低下を防ぐように心がけましょう。
※画像は1枚あたり80KB以内くらいがベストです。サイズ変更→圧縮だけでだいぶ容量を抑えることができます。
サイズ変更&圧縮&PNG→JPG変換できるサイトはこれ!
画像の最適化ができるオススメプラグインはこれ!
画像最適化のプラグインは数種類ありますが、テーマや使用状況によって不具合を起こすこともあるので、導入は慎重に行ってください。不具合が発生したら、プラグインを無効化にして削除しましょう。
入れておくだけで画像最適化できるのは『Compress JPEG & PNG images』
読み込む速度を最適化して高速化するプラグインは『EWWW Image Optimizer』
ブログに挿入する画像にもAlt属性を入れてSEO対策しよう!

alt属性(オルト属性)とは、画像の代わりとなるテキスト情報のことです。
万が一画像が表示されなかったときに代替手段(alternative)として表示させるための文言と定義され、「代替テキスト」とも呼ばれています。
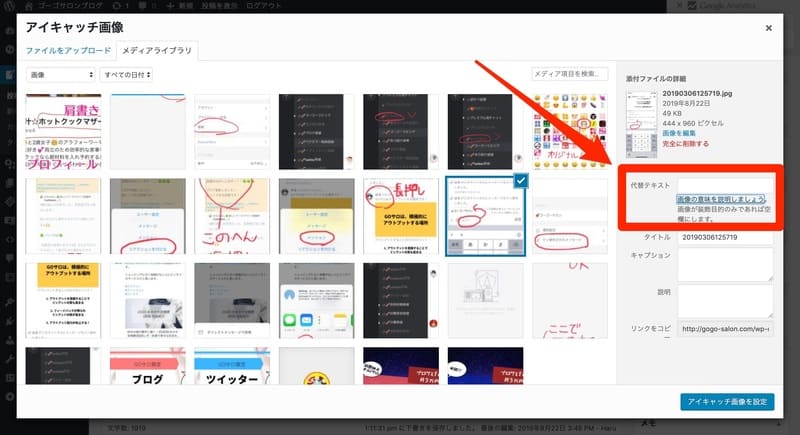
画像を編集する画面を表示、『代替テキスト』に画像の説明を記入します。ブログに挿入する画像の1枚1枚に、Alt属性を追記して、SEO対策を施しましょう。
画像1枚1枚に代替テキストを追記しよう
アイキャッチだけじゃない!見出しごとに画像を入れてメリハリをつけよう!
記事には必ずアイキャッチを付けることはできていても、見出しごとに画像を追加できている人は少ないですよね。実は、見出しごとに画像を入れた方がいいと言われています。
注)このブログは見出しごとに画像追加できていません。
- 読者は読みたい見出ししか読んでいないため、目次から→見出しの導線をわかりやすくすること
- 読者はブログをスマホで高速スクロールして読んでいるため、見出し&画像がセットになっていることでスクロールを止めやすいこと
- 見出しに何が書いてあるのか、Alt属性を含めてGoogleに認識されやすいこと
これらの理由から、見出しごとに画像を設置した方が良いと言われています。
見出しごとに設置する画像は『見出しの内容に関係あるオリジナル画像を使いAlt属性を設定する』が望ましい
ブログに挿入する画像サイズを知ろう!
ブログに画像を挿入するとき、スマホでスクロールして読みやすいサイズを覚えておきましょう。正方形の画像はバランスが悪いので、読者が読みやすいサイズを心がけましょう。
アイキャッチ(記事の顔になる表紙のようなもの)のサイズも適正なバランスで統一&設定しないと、ブログのトップ画面のレイアウトが崩れることもあるので注意してください。
画像サイズは適正なものに整える。テーマによって横幅が異なるので調べよう。
ブログに挿入する画像にもアドセンスの規約が関係する?!
先ほど、お伝えした通り、Googleは既に『画像に何が写っているのか』までを認識しています。そのため、Googleアドセンスの規約に引っかかるような画像は絶対に使ってはいけません。
Googleアドセンスの規約に引っかかると、GoogleアドセンスがBANされて使えなくなってしまうこともあります。
目を通したことがない人はGoogleアドセンスの規約は、必ず読んでください。
お酒やタバコ、噂では、子供の水着の画像もNGと言います。改めて、Googleアドセンスの規約を確認して徹底しましょう。
▼わかりやすいサイト▼
【ブログの書き方】ブログに画像をアップするときの注意点!まとめ
ブログに使う画像は、これらのことを意識して日頃から作業しましょう。
最初から施しておくと、リライトや修正に手間がかかりません。一連の作業の中にこれらを組み込んで効率的に作業するておくことが大事です。
画像は、記事内でメリハリをつけるために必ず必要です。基本を覚えて読者が読みやすいSEOに強い記事を目指しましょう。






















コメント