








と悩んでいるそこのあなた!!
この記事では、『ブログの見出し』について以下をまとめました。
- ブログでの見出しの役割
- 使い方とおさえるべきポイント
- 見出しを更に効果的にする方法
見出しは、読者とGoogleに記事の構成を伝える大切なものです。
SEOや記事の読みやすさにも関係するので、しっかり理解して見出しを使ってくださいね!
見出しとは『読者とGoogleに記事の構成を伝えるもの』


ブログの見出しとは、大きく分けて以下2つの意味があります。
- ブログ読者に記事を読みやすくさせる
- Googleにどんな記事なのか伝える(SEO対策)
それぞれについて詳しくみていきます。
見出しとは①読者に記事を読みやすくさせるもの
見出しを使う意味の1つめは、読者に記事を読みやすくさせるためです。
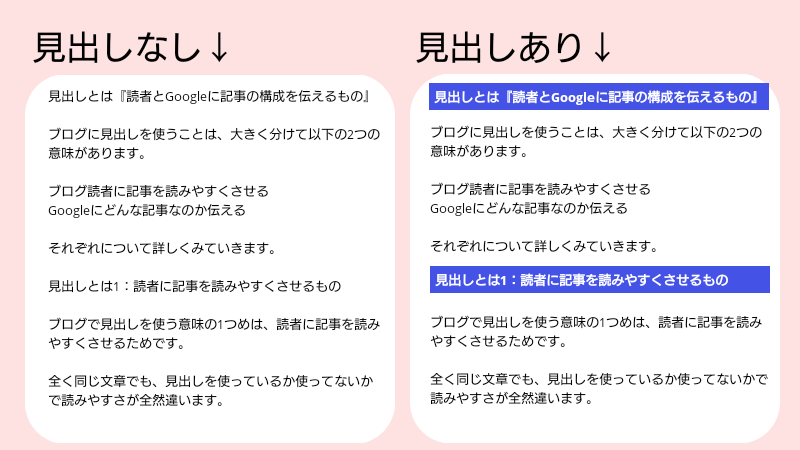
全く同じ文章でも、見出しを使っているか使ってないかで読みやすさが全然違います。
以下に、見出しなしとありの例を用意したので見てみてください。


- どこまでが1つの話題(文章のまとまり)なのか
- この先にはどんなことが書いてあるのか
見出しのありなしで理解度が違うと思います。
ブログで情報を発信するなら、読者に読んでもらいたいですよね。
読んでもらう工夫として、見出しはしっかり活用しましょう!
見出しとは②Googleにどんな記事か伝えるもの
見出しを使う意味の2つめは、Googleにどんな記事か伝えるためです。
Googleの検索エンジンは、Googlebotというクローラーがインデックスした情報を元に検索結果を表示しています。
そのため、Googleに記事を適切に理解してもらい、評価される必要があります。
Googleが記事を理解する方法の1つが、記事の見出しをみることです。
つまり、記事に見出しを使うことがGoogleに記事を伝える効果的な方法になります。
せっかく有益な情報をまとめていても、Googleが適切に認識していないと意図した検索結果で表示されません。
見出しを使ってGoogleにどんな内容か伝えて、適切に検索される記事にしましょう!
見出しのhタグは全部で6種類!見出しの使い方を紹介


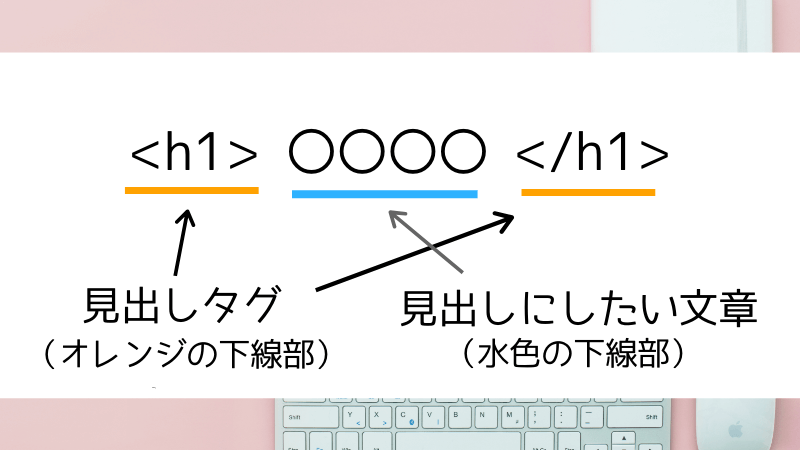
見出しを定義するには、hタグという見出しタグを記述します。


hタグで挟んだテキストが、見出しとして表示・認識されます。
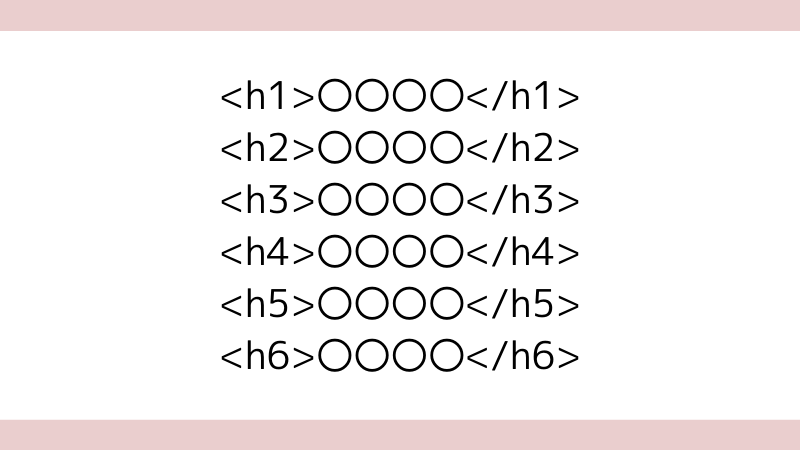
hタグは「h1、h2、…、h6」と1~6の数字まであり、用途で使い分けます。
以下は各見出しタグの記述例です。


それでは、このそれぞれの見出しタグの意味や使い分けについて詳しくみていきます。
『見出しh1=記事タイトル』1記事に1つ!
見出しh1は、記事タイトルです。
見出しh1に設定したテキストが記事タイトルとして表示・認識されます。
そのため、見出しh1は1記事につき1つのみ設定します。
ワードプレスを使っている場合は、記事タイトルを設定すればそれが見出しh1になります。


『見出しh2=記事のメイン構成』内容に応じて使う!
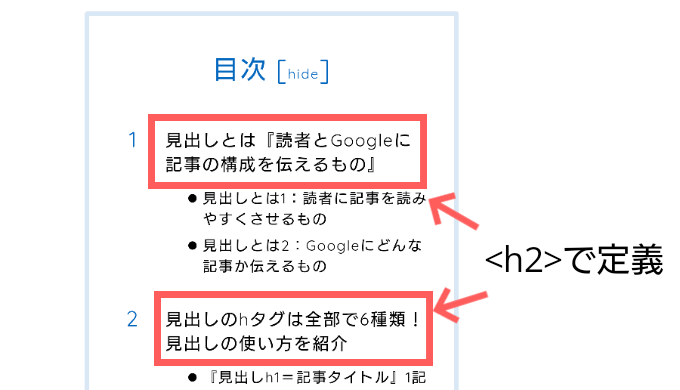
見出しh2は、記事のメイン構成です。
必要に応じて複数定義することができます。
例えば、この記事では以下の見出しをh2として定義しています。


文章の大見出しにあたるテキストには、h2を使って見出しにしましょう。
見出しh3~h6=h2だけでは補いきれない場合のみ使用!
見出しh1とh2は基本的に必ず使用しますが、h3~h6は必要な時のみ使用します。
必要な時というのは、h2だけでは補いきれない場合になります。
h2の大見出しに対して、h3の中見出し、h4の小見出しを用意したい…という場合ですね。
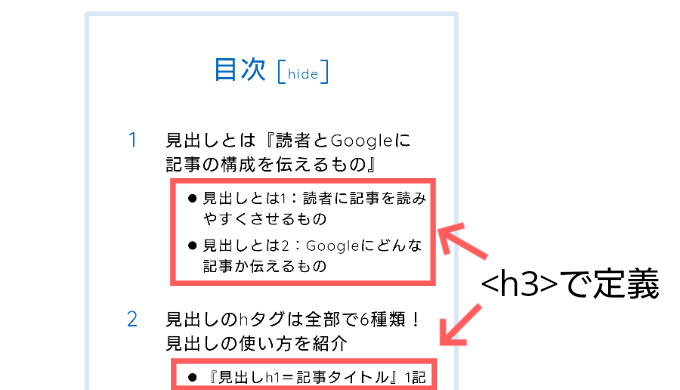
例えば、この記事の見出しでいうと、以下がh3として定義されています。


- 文章を更に分割して見やすく分けたい
- 文章の内容が広がり過ぎているので分割して読みやすくしたい
上記のようなときは、h3~h6の見出しを使っていきましょう。
見出しは記事の目次になる重要なもの


Web記事をみていると「目次」が表示されている場合があると思います。
目次があると、自分の知りたい内容が書いてあるかパッと把握できて便利ですよね。
この目次というのは、見出しのテキストを元にワードプレステーマやプラグインが自動作成していることがほとんどです。
そのため、見出し→目次になることを意識して見出しは定義しましょう。
見出しを読んだだけで記事の内容がわかるようになっているのが理想的です!
見出しを使う時におさえたい重要ポイント3つ


見出しを使う時におさえたい重要ポイントは以下の3つです。
- 見出しには狙うキーワードを必ず入れてSEO対策!
- 見出しは順番に使う
- 見出しを見ただけで記事の内容が分かるようにする
それぞれについて詳しくみていきます。
見出しには狙うキーワードを必ず入れてSEO対策!
見出しを使う時のポイント1つめは、「各見出しに狙っているキーワードを入れる」です。
Googleは見出しの内容をみているので、見出しにキーワードを入れることはSEOになります。
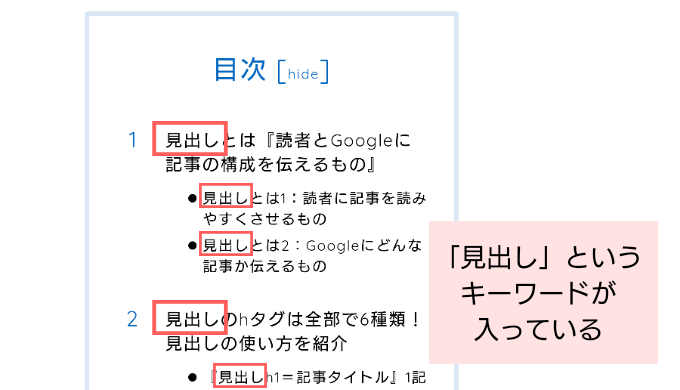
例えば、この記事は「見出し」について書いています。
そのため、以下のように各見出しに「見出し」というキーワードを入れています。


キーワードは、見出しh1(記事タイトル)、見出しh2までは必ず入れるようにしましょう。
見出しは順番に使う
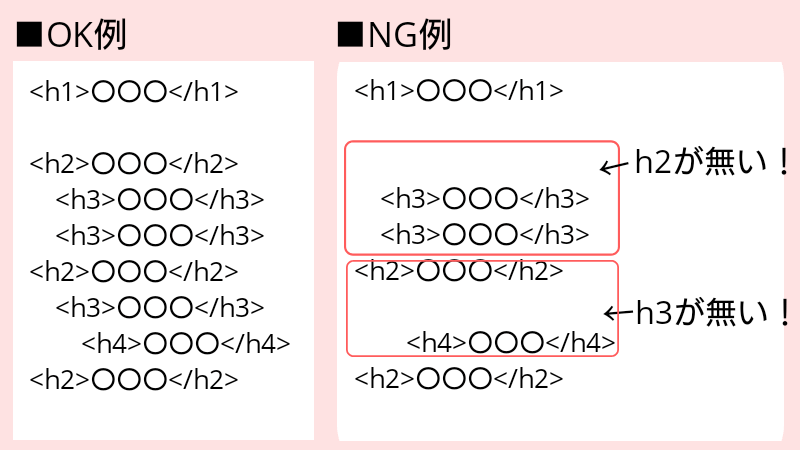
見出しを使う時のポイント2つめは、「見出しは、h2→h3→h4…と順番に使っていく」です。


順番に使わないと、Googleが記事の構成を正しく認識できません。
上記のOK例を参考に、順番に使うようにしてください。
見出しを見ただけで記事の内容が分かるようにする
見出しを使う時のポイント3つめは、「見出しを見ただけで記事の内容が分かるようにする」です。
「見出しは記事の目次になる重要なもの」で先述しましたが、見出しは目次になります。
読者が目次を見た時に興味がある内容と分かれば、そのまま読み進めてくれる可能性が増えます。
そのため、見ただけで記事の概要が分かるような見出しにしましょう。
見出しの使い方を画像つきで解説


見出しの使い方は、以下の2ステップです。
- 狙っているキーワードを元に構成を作る
- 構成に応じて見出しタグをつける
まずは、狙っているキーワードを元に構成をつくります。
キーワードの決め方や記事の作り方については「【初心者必見!】ウーバーサジェストを使って検索上位を狙う方法&キーワードの調べ方!」も読んでみてくださいね。


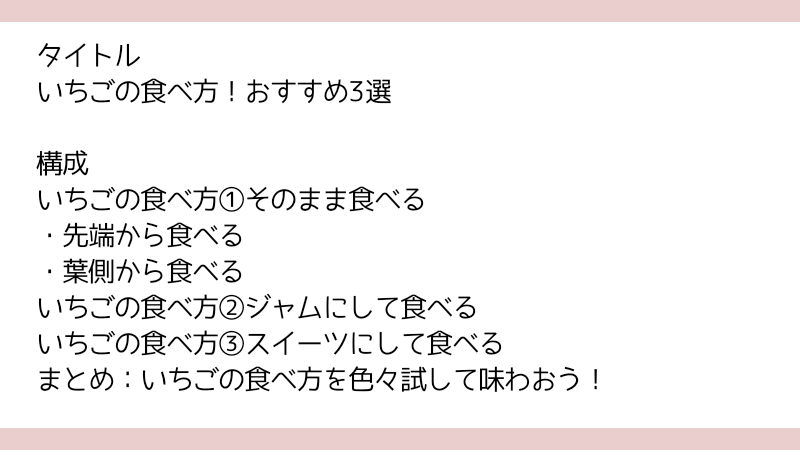
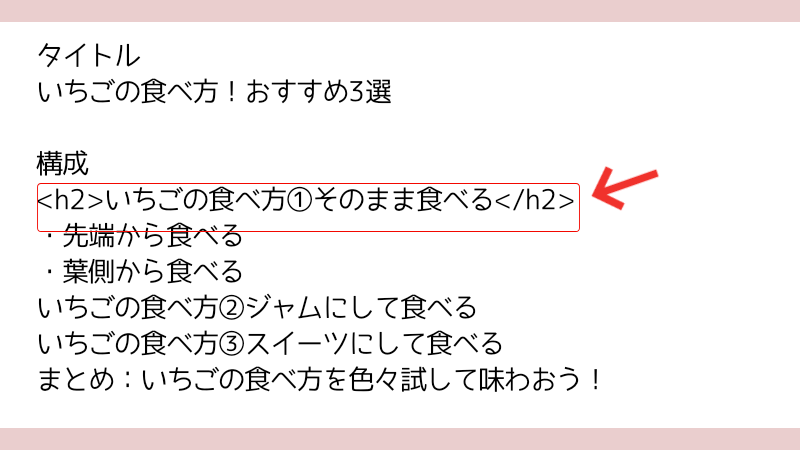
今回は「いちご 食べ方」のキーワードで簡単な例を用意しました。


それではこの例の構成に、見出しタグをつけていきます。
大見出しにはh2を、大見出しの下位の見出しにはh3を、それぞれ対象テキストの前後につけます。
例の構成だと、まず「いちごの食べ方①そのまま食べる」が大見出しにあたるのでh2をつけます。


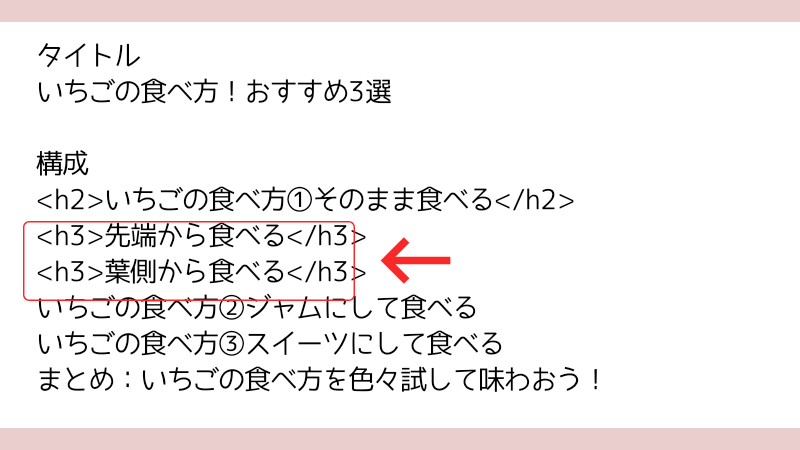
その下の2行は中見出しにあたるのでh3をつけます。


これを繰り返し、構成に見出しタグをつけていきます。
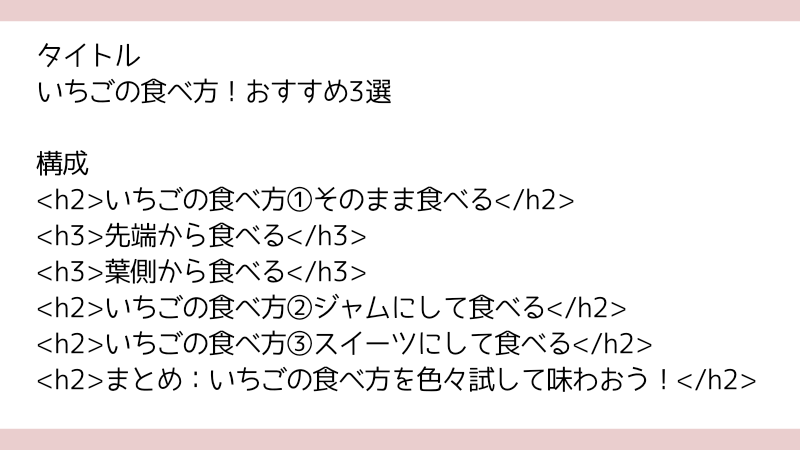
見出しタグを一通りつけ終わったものが以下です。


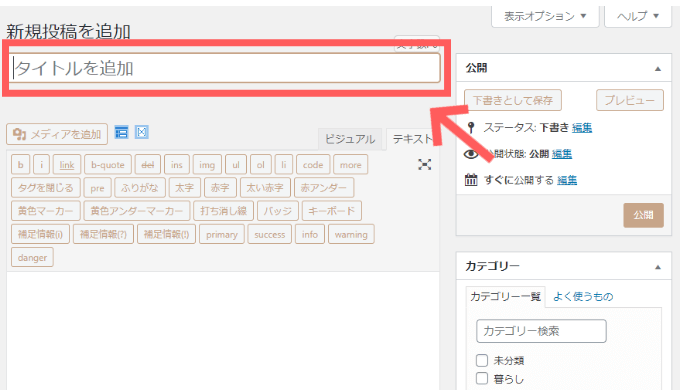
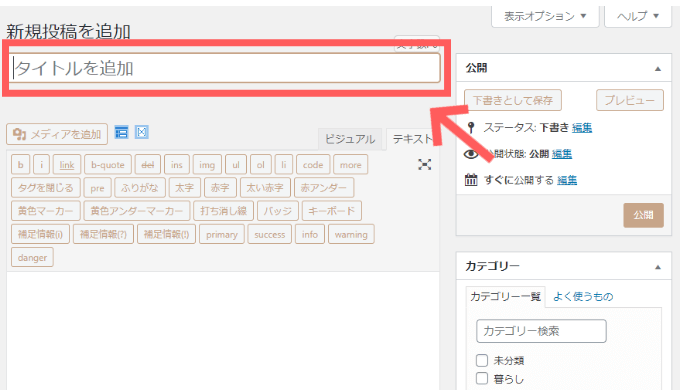
タイトルは、記事投稿画面の「タイトルを追加」へ入力すれば、自動的に見出しh1になります。


これで、見出しの定義ができました。
次は、見出しを更に効果的にするポイントについてみていきます。
見出しをさらに効果的にするポイント2つ


見出しを使ったあと、さらに効果的にするポイントは以下の2つです。
- 見出しをデザイン装飾する
- 見出しの下に画像を入れる
それぞれについて詳しく見ていきます。
見出しをデザイン装飾する
見出しをさらに効果的にするポイント1つめは、「見出しをデザイン装飾する(見出しの見た目を変更する)」です。
より読者が見やすく、読者が目を止めるデザインの見出しにしましょう。
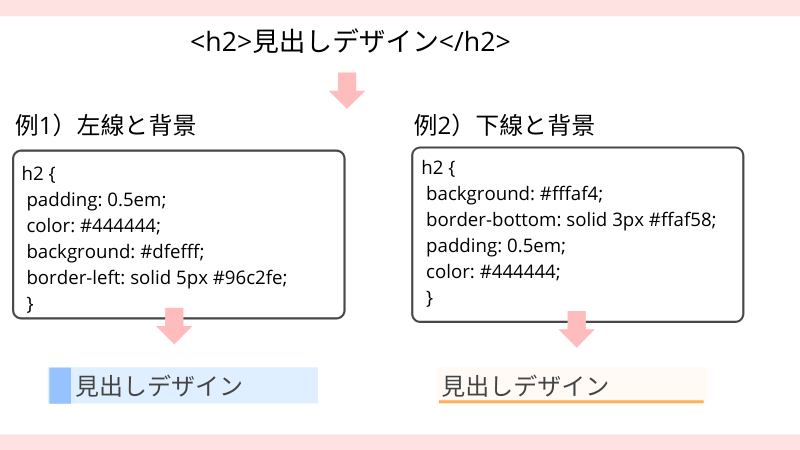
見出しは、CSSコードという言語で以下のように定義するとデザイン装飾できます。


でも、CSSってちょっと難しい…。
そんな場合は、WordPressのテーマを変えましょう!
テーマには、デザインを簡単に変えられるものがあります。
オススメのWordPressテーマは以下です。
いずれもデザインを簡単に変えられる機能がありますし、公式サイトの情報やサポートも手厚いです。
やり方が分からなかったら、公式サイトを見てみてくださいね。
見出しの下に画像を入れる
見出しをさらに効果的にするポイント2つめは、「見出しの下に画像を入れる」です。
見出しの下に画像を入れることで、読者に目を止めてもらいます。
文字ばかりがつづくと単調になりがちなので、画像を入れるとアクセントになりますよ!
ブログに画像を使うときについては「ブログに画像をアップする時の注意点」もあわせてチェックしてくださいね。


まとめ:見出しの意味と使い方を理解して、ブログで効果的に使おう!


この記事では、ブログの見出しについて以下をまとめました。
- ブログでの見出しの役割
- 使い方とおさえるべきポイント
- 見出しを更に効果的にする方法
見出しとは、読者とGoogleに記事の構成を伝える大切なものです。
テキストに見出しタグをつければ見出しとして定義できます。
この記事で見出しについて学んで、ブログでしっかり使ってくださいね!







コメント